WebGL Strategy RPG Engine
Dec 2011

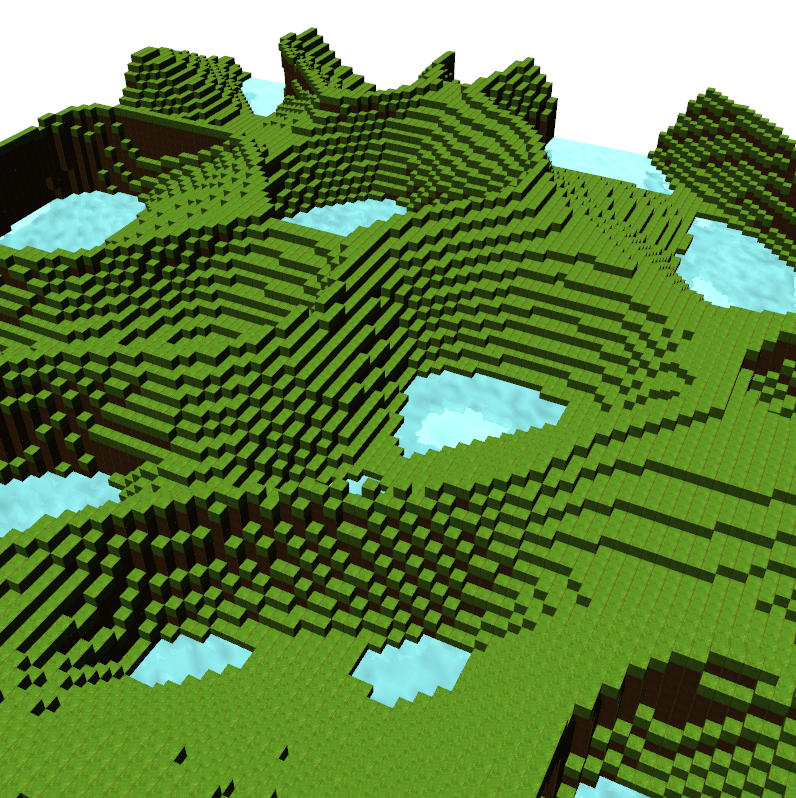
Terrain generated from Perlin noise
Overview
Created for CS488 (Introduction to Computer Graphics) during Fall 2011 at the University of Waterloo as a final project. This marks the second time that I’ve taken this course. Against all odds, I somehow managed to miss the exam during my first course attempt, and was assigned a Fail outright. I’m pleased to announce that I have since passed this wonderfully fun course!

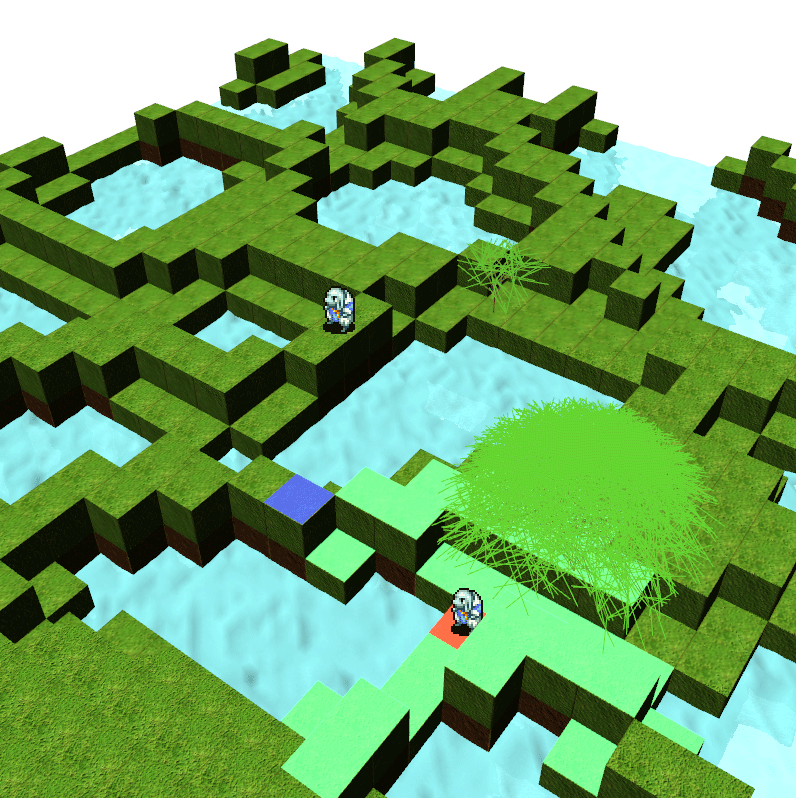
Sprite shaders for characters, pathfinding algorithm highlit in green, and L-system ‘trees’
The focus was on procedural generation, completely framework free code. It was primarily an exploration in real-time interactive graphics, utilizing only shaders and modern graphics techniques.

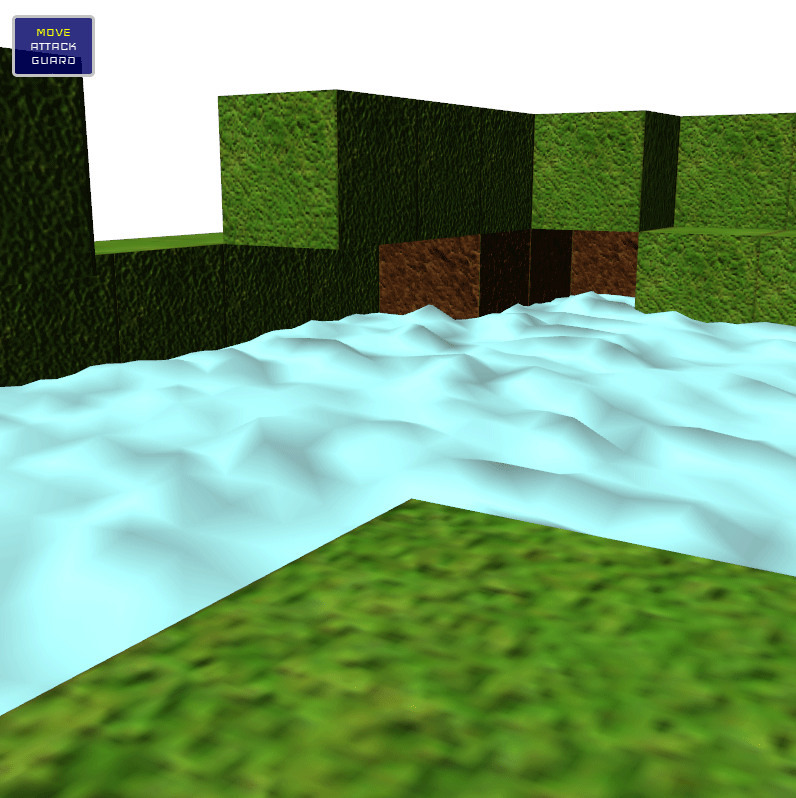
I displaced a mesh with some noise and sin/cos to create the appearance of moving waves
I did not meet all of the objectives I set for myself, but I was able to explore: texture mapping, texture atlasing, bump mapping, procedural terrain, water reflections, animations using Catmull-Rom splines, Phong shading/lighting model, WebGL, OpenGL ES 2.0, AI pathfinding, Perlin noise, and context-free trees.

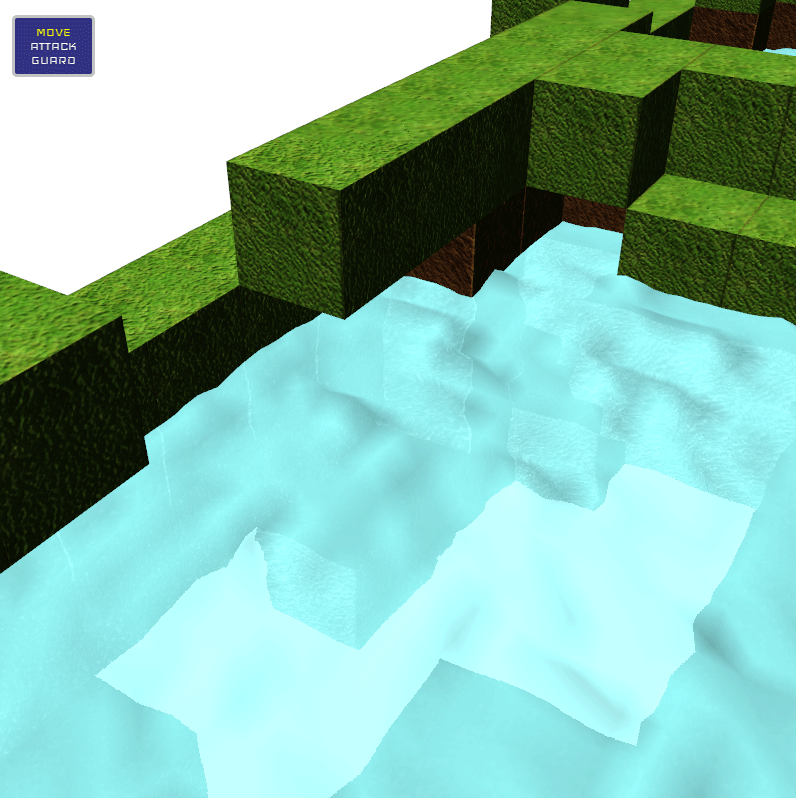
Simple reflections by flipping the world about a plane