Projects
Here are some of the things I’ve worked on:

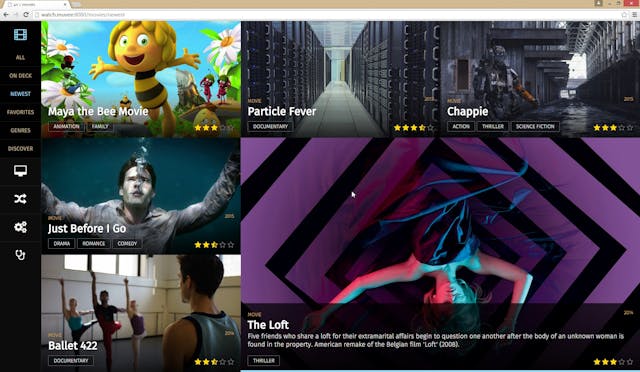
muvee
muvee was an open source movie and TV library. My aim was to create a compelling replacement for apps like Plex, XBMC, or Kodi.

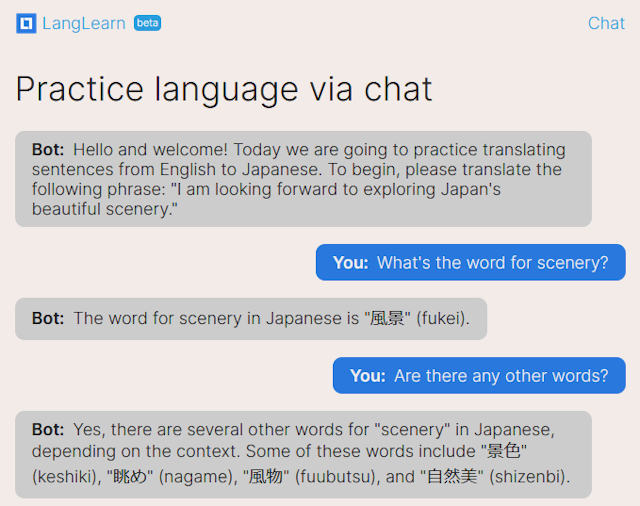
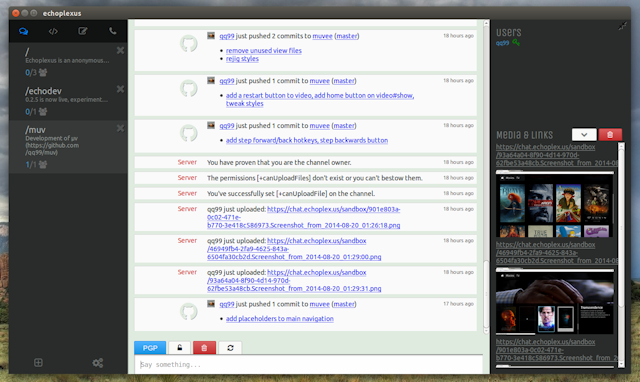
echoplexus
An anonymous, web-based, IRC-like chatting platform that made its best effort to respect your privacy.

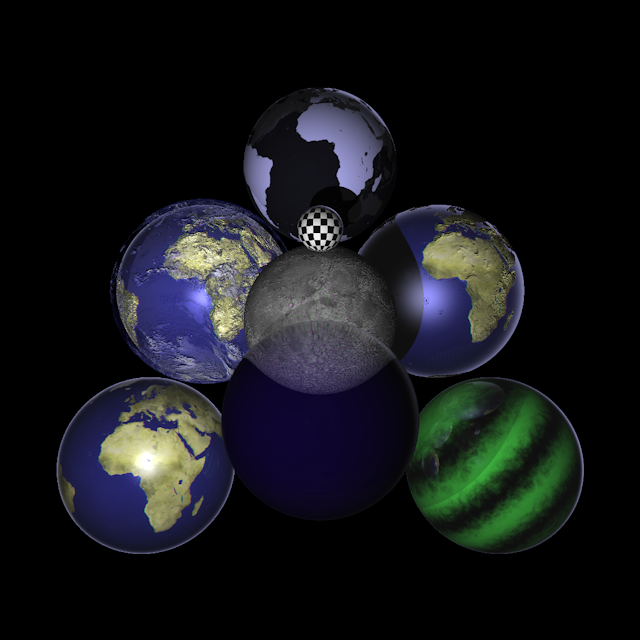
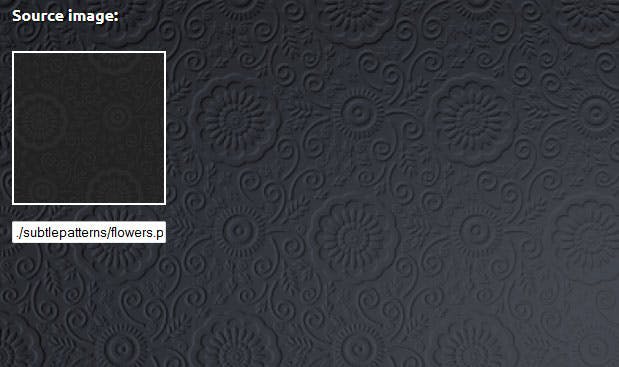
WebGL Background Bump Mapping
Background textures have always been fairly flat and static things. I set out to increase their apparent depth.

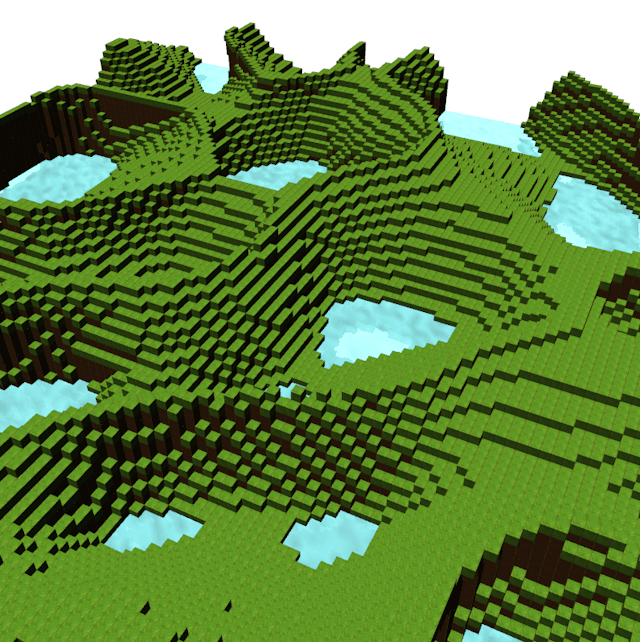
WebGL SRPG Engine
Created for CS488 (Introduction to Computer Graphics) during Fall 2011 at the University of Waterloo as a final project.

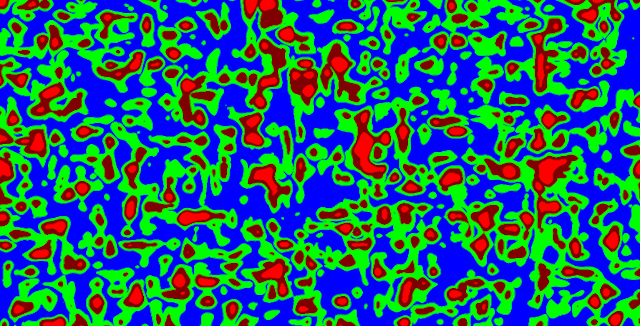
Animating Functions of Improved 3D Perlin Noise
I made a quick port of Ken Perlin’s classical noise and animated it with WebGL.